50대 이상의 시니어 사용자에게서 특유의 사용성 문제가 발견된다.
태어나면서 디지털 환경에 노출된 1980년~2000년대생과 달리 1980년대 이전의 세대, 즉 50대 이상은 다른 연령대의 사용자들이 보편적으로 쉽게 인지하고 이해하는 요소가 오히려 허들이 되기도 한다는 점이다.
같이 보면 좋을 글
2024.07.02-'UX 멘탈 모델' 관점으로 본 고령 사용자들이 디지털을 어려워하는 이유
'UX 멘탈 모델' 관점으로 본 고령 사용자들이 디지털을 어려워하는 이유
컴퓨터공학자 제프 존슨은 고연령 사용자가 디지털 기기 사용에 익숙하지 않은 것이신체적인 기능저하에 따른 것으로만 여기는것을 가장 큰 오해라고 꼽았다. 나 역시 이 글을 작성하면서 그
pearlluck.tistory.com
그래서 토스에서는 직접 시니어를 대면하는 방식으로 UT(사용성테스트)를 진행했다.
각각의 서비스를 평소처럼 자연스럽게 이용하면서 그때그때 드는 생각이나 궁금증을 소리내서 표현해 달라고 부탁한것이다.
오인지가 어디에서 생기는지, 어떤 맥락으로 생기는지를 시니어가 가진 멘탈모델 바탕으로 파악해보려고 한것이다.
https://toss.tech/article/senior-usability-research
시니어 사용자가 어려워하는 UX 5가지
시니어 UX 설계 가이드라인을 만들기 위해, 리서치로 시니어 사용자들의 공통된 사용성 패턴을 찾는 과정을 들려드릴게요.
toss.tech
토스에서 시니어를 대상으로 직접 진행한 사용성 테스트를 바탕으로 아래의 글을 재구성했다.
어디를 눌러야할지 모르겠어요
관련 글에서도 언급했듯이 시니어들은 메뉴버튼에 대한 멘탈모델을 가지고 있다.
직접 버튼을 누르는 라디오 버튼처럼 모든 기능이 물리적으로 노출이 되어야한다고 생각해왔을 것이다.
그렇기에 원하는 것을 찾기 위한 메뉴버튼이 익숙하지 않고, 몇번씩 눌러야한다는 행동으로 이어지는게 어렵다.

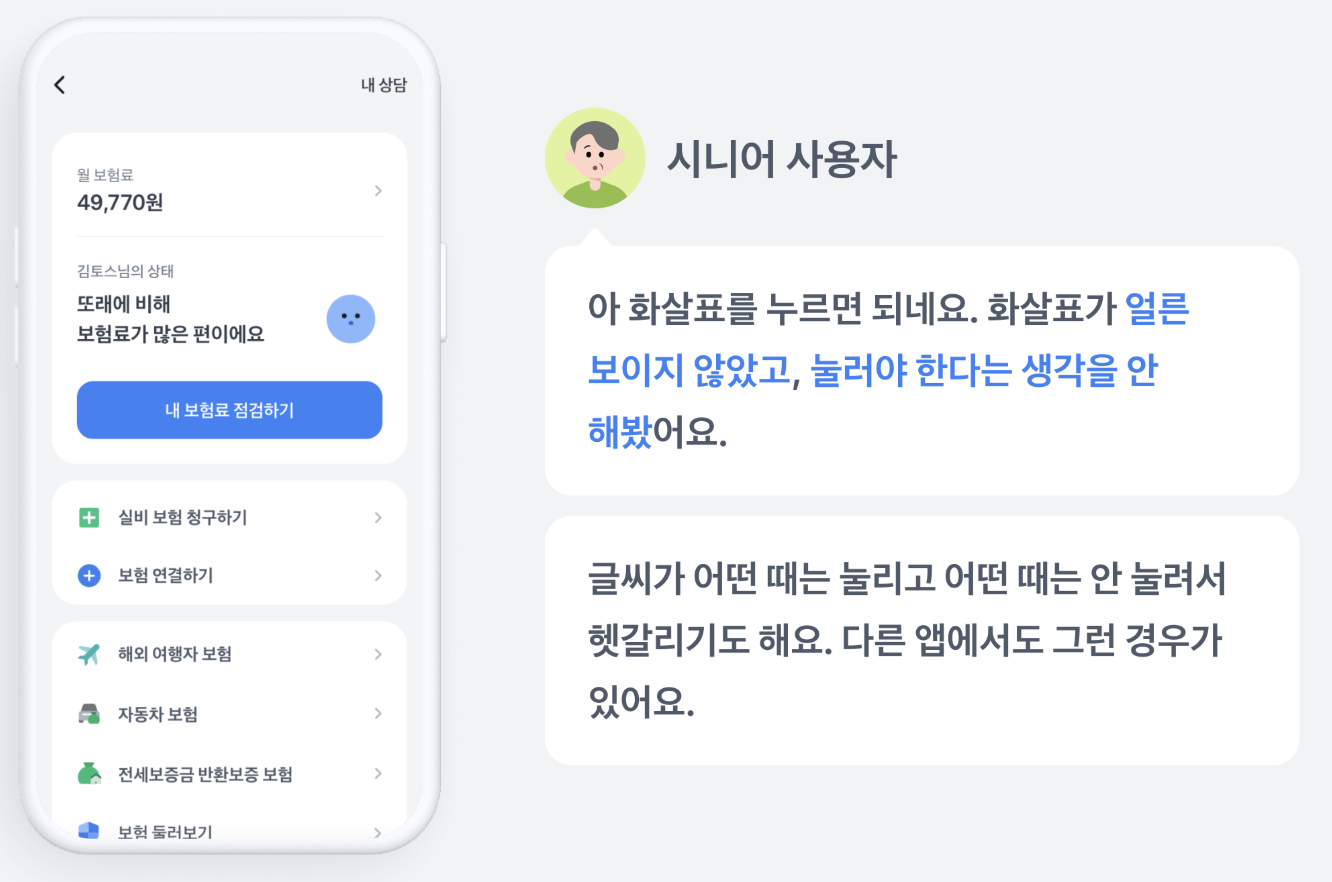
실제로 토스에서 진행한 사용성 테스트에서도 나타났다.
화살표(>)가 누를수 있다는것을 바로 알아차리기 어려워했다.
명확한 버튼형태가 아닌 경우 다른지점을 잘못클릭하는 일도 많았다.
특히 리스트화면에서는 진입점이 있어서 어디를 클릭해야 진입할수 있는지 혼란스러워 했다.
정신사나워, 자꾸 움직이는 모션
실제로 우리 아빠는 정신사납다는 말을 자주하시곤 하는데..시니어 사용성 테스트에서도 비슷한 특징이 나타나서 신기했다.
아무래도 사용성을 위해 애니매이션화 한 부분들은 시니어에게 '정신사나움'을 줄수 있을것 같다.

실제로 위 예시에서는 금액이 계속해서 바뀌는 모션에 집중하느라 시니어 사용자는 '예시'라고 적힌 작은 태그를 보지 못했다고 한다.
그러다보니 시니어 사용자는 본인의 데이터라고 오해하기도 했다고 한다.

뿐만 아니라 얼굴이 움직이는 모션에 집중하느라 '화살표를 번호에 맞춰주세요' 라는 안내문구를 이해하지 못했다고 한다.
캐릭터를 100% 동일하게 따라해야만 태스크를 성공할수 있다고 생각해서 시니어 사용자는 고개를 좌우로 도리도리 돌리기만 했다.
눈에 보이는 화면이 전부다.
20~40대 사용자들은 추가적인 콘텐츠를 확인하기 위해 반사적으로 화면을 스크롤해보는 경향이 있다.
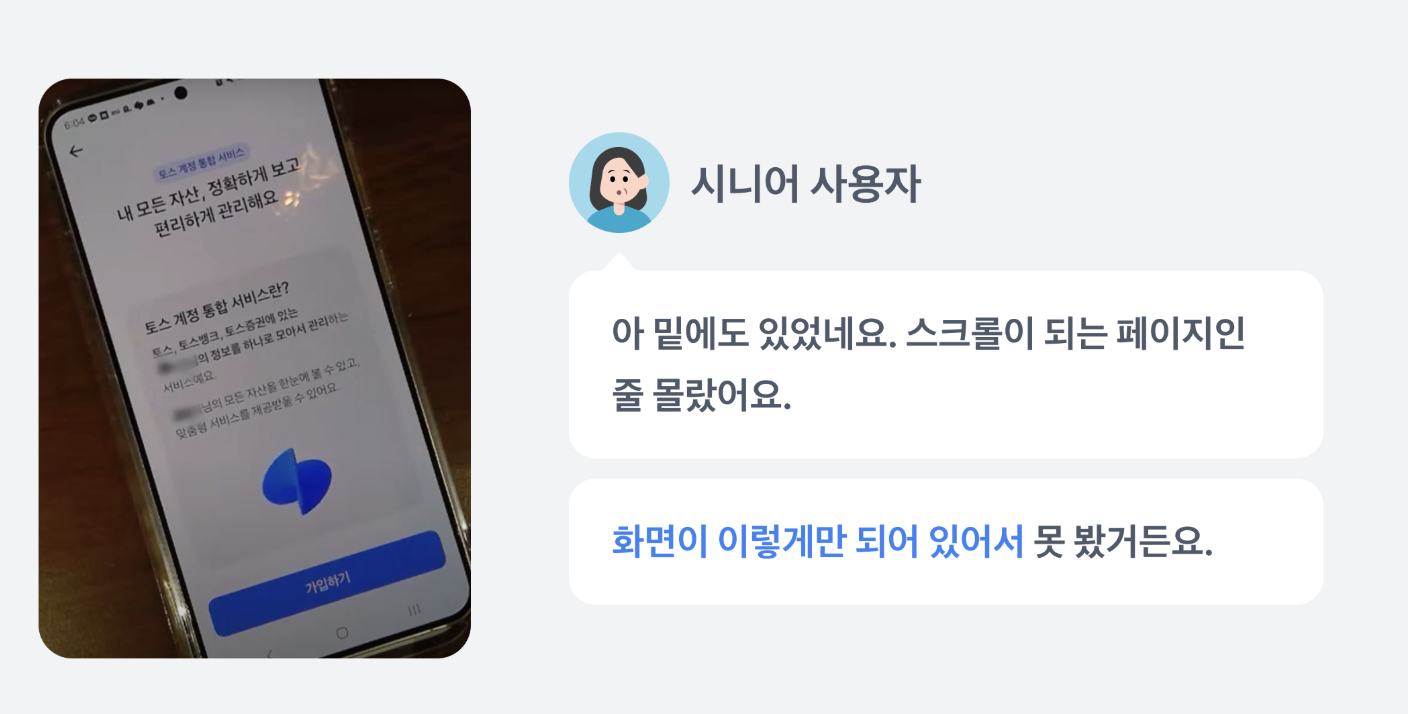
반면 일부 시니어 사용자들은 하단의 추가 콘텐츠가 잘 드러나지 않으면 스크롤을 시도해보지 않는다.

스크롤하지 않고 눈에 보이는 내용 위주로 화면을 이해하다보니 전반적으로 서비스를 잘못 이해하기도 했다.
다른 사람을 배려하는게 UX의 따뜻한 매력
토스는 이렇게 진행한 사용성 테스트를 바탕으로 시니어 사용성 가이드라인의 완성도를 높였다.
재품을 만들때 아래와 같은 부분을 점검해보자는 것이다.
- 시니어 사용자들이 목적에 맞는 진입점을 찾을수 있도록 ,컴포넌트가 명확한 의도를 드러내도록 사용하자.
- 예시 이미지를 사용할 경우 개인화 텍스트는 주의해서 활용하자.
- 모션 그래픽을 사용할 경우 따라하기 쉽도록 실제 사용자가 해야하는 행동을 유사하게 반영하자.
- 스크롤 가능 여부를 사용자가 직관적으로 인지할수 있도록 노출되게 하자.
나 또한 토스의 사용성 테스트를 통해 나의 시선에서 벗어나 시니어분 관점에서 새로운 어려움도 알게 되었다.
그리고 단순히 시니어만의 문제가 아니라 이건 나도 헷갈리겠다. 싶은 것들도 있었다.
시니어 뿐만 아니라 디지털 환경에서 어려움을 겪는 다양한 사용자들을 함께 고려하는게 더 중요할것 같다.
그리고 이렇게 다른사람들 배려하는 지점이 UIUX의 큰 매력이란 말에 꽤나 공감이 갔다.
'🪴 UI UX' 카테고리의 다른 글
| [뜯어보기] 당근마켓 당근 스토리, 숏폼 서비스 UX 뜯어보기1 (0) | 2025.01.20 |
|---|---|
| 페이스테크 (FaceTech), 어포던스(affordance)를 높이는 방법. (1) | 2025.01.06 |
| 초고령사회로 인한 액티브 시니어의 등장, 시니어 UX (2) | 2025.01.03 |
| 인기 리캡서비스에 숨겨진 UX (현대카드/애플뮤직/네이버웹툰/당근마켓) (3) | 2024.12.26 |
| 심리를 파악하면 고객을 사로잡을 수 있다: 골디락스와 자이가르닉 효과 (1) | 2024.08.30 |
| 숏폼 컨텐츠를 위한 올바른 UX, 결국 도파민 중독이 맞아? (4) | 2024.08.18 |



