연말이 되면 어김없이 등장하는 리캡 서비스.
나도 애플뮤직의 리캡서비스를 통해 올 한 해 동안 들었던 나의 노래 기록도 살펴보았다.
이렇게 리캡 서비스는 다양한 기록을 공유하며 한 해를 마무리하는 연말 문화로 자리잡고 있는 추세이다.
이번 글에서는 리캡서비스가 인기를 끄는 비결을 알아보고자 한다.
왜 매년 리캡서비스를 기다리고 공유하게 되는지, 그 기저에는 어떤 심리적인 배경이 있는지 살펴보자.
밴드웨건 효과, 남들이 공유하니까 나도 한다
리캡 서비스의 가장 큰 핵심은 '공유'. 즉 군중심리. 다른말로 밴드웨건 효과이다. 편승효과 라고도 부르는 이 효과는 사용자들이 어떤 행동이나 판단을 할때 다른사람들의 행동과 판단을 따라하게 되는 성향을 띈다는 UX 심리학 법칙이다.
실제 많은 리캡 서비스에는 공유버튼을 눈에 띄게 배치한다. 연말 리캡 결과를 자신의 SNS나 메신저를 활용해서 공유하기 위함이다.
공유된 게시글을 본 사용자도 자신의 결과를 공유하기 위해 또 다시 리캡 서비스를 이용한다.



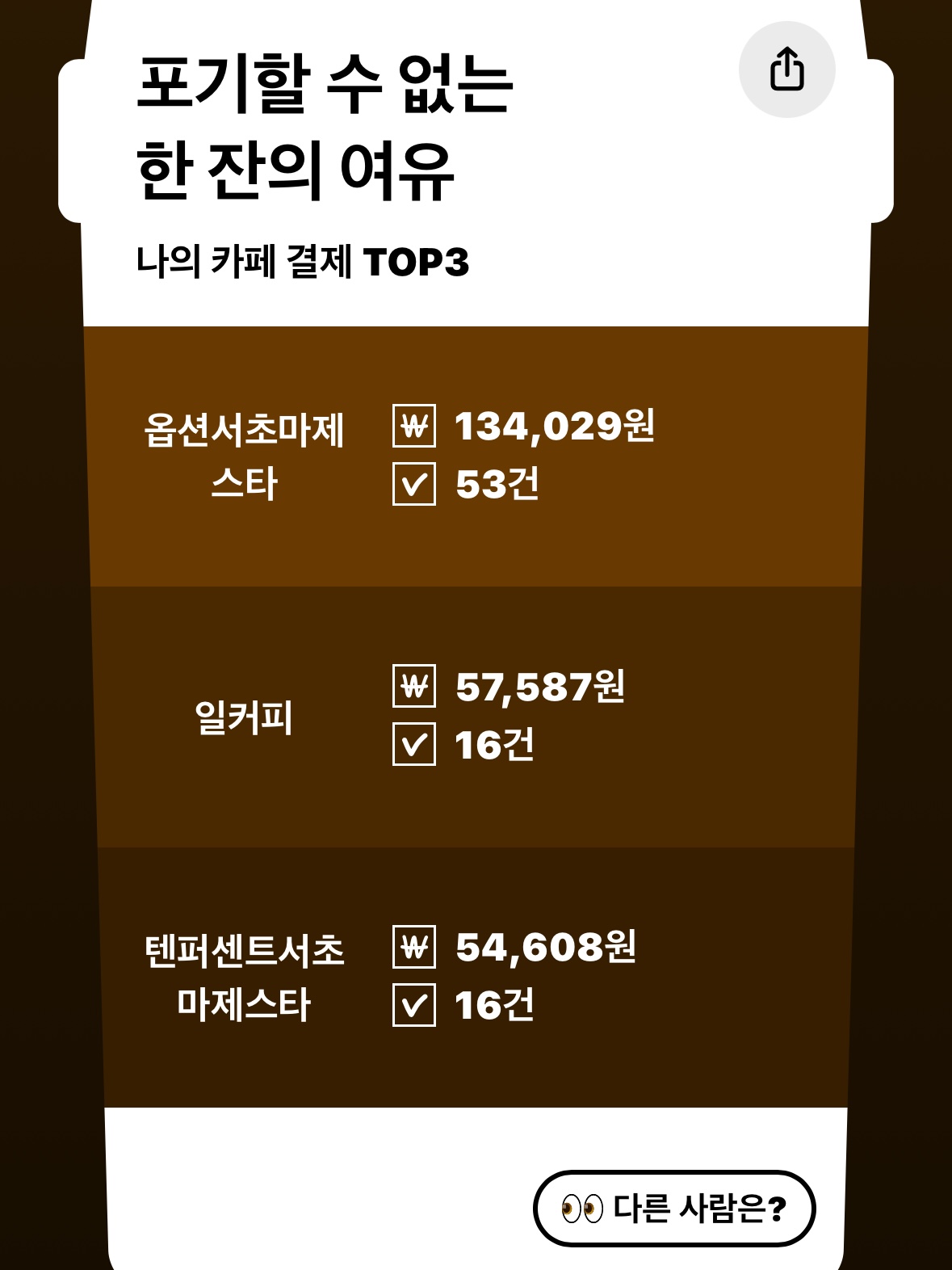
내가 사용하는 현대카드의 연간명세서 2023 서비스이다. 가장 많이 결제한 곳과, 업종, 요일 등 통계 데이터를 보여줄 뿐만 아니라 여러가지 데이터를 보여준다. 역시 오른쪽 상단에 공유버튼이 눈에 띈다. 참고로 오른쪽 하단의 <다른사람은?> 버튼의 비밀은 잠시후에 공개된다.
데이터기반 개인화 전략, 나만의 객관적인 자료
사실 리캡이 이렇게 매년 오랫동안 화제가 되는 이유는 '개인화 전략'이다.
데이터를 기반으로 사용자에게 맞춘 특별한 경험을 제공하는것이 장기적인 인기의 비결이다.
개인적으로 음악 어플에 대한 리캡을 자주 사용한다. 실제로 내가 올해 어떤 노래를 들었는지, 어떤 아티스트를 좋아했는지 나만의 취향이 담기고 나만의 이야기를 엿볼수 있기 때문이다. (올해는 역시나 내가 좋아하는 청량 밴드를 많이 들었다)
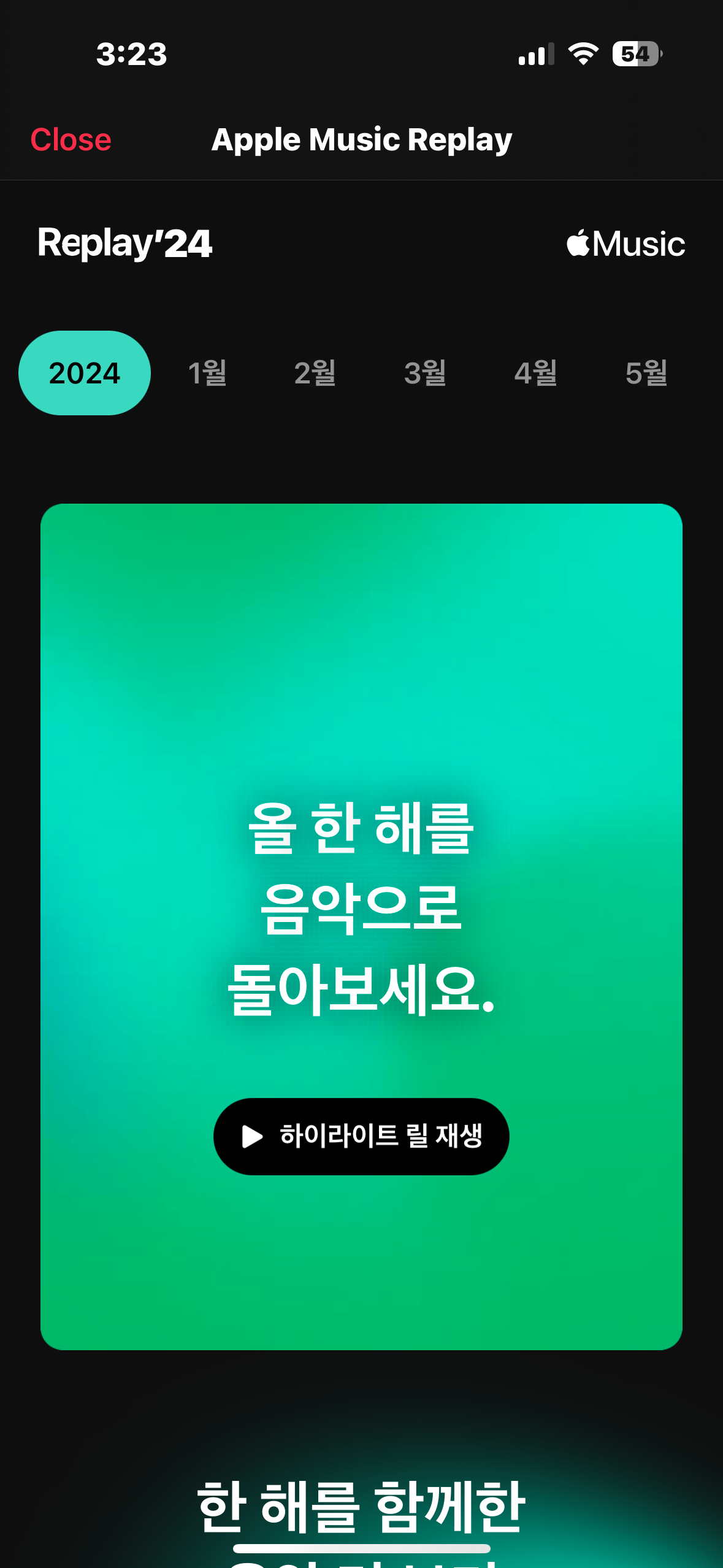
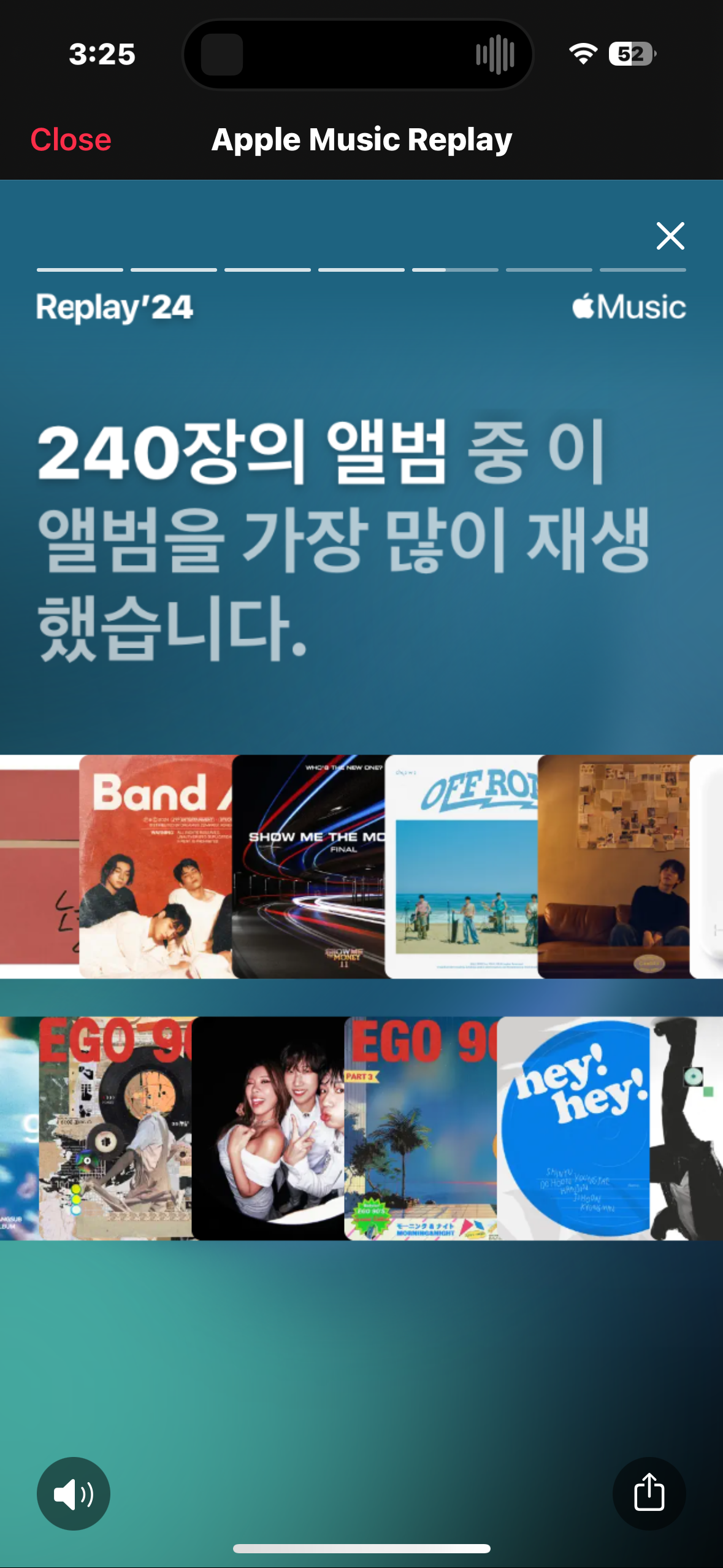
아래는 내가 사용하고 있는 애플뮤직의 리캡서비스인 replay는 올 한해를 음악으로 들을수 있는 <하이라이트릴>을 제공한다.
인스타 스토리처럼 한페이지 넘어갈때마다 내가 많이 들은 노래들이 배경으로 깔리면서 통계 데이터를 제공해준다.



스포티파이는 기본적으로 지난 1년동안 사용자의 데이터를 분석해 사용자가 가장 많이 들은 곡, 장르 등 통계를 제공한다.
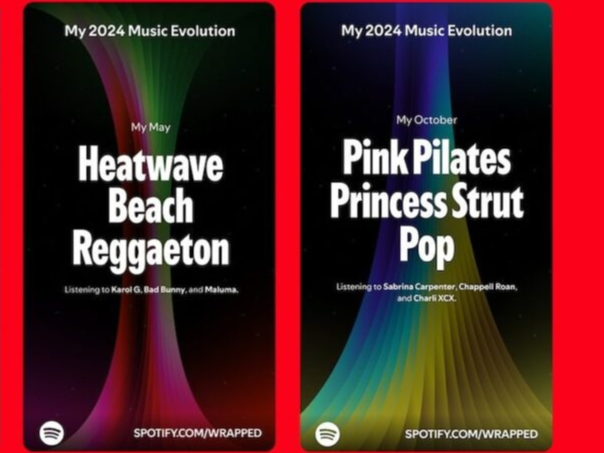
뿐만 아니라 일년동안 사용자의 음악 청취 트렌드가 어떻게 변화했는지 보여주는 music evoltion playlist 기능을 선보였다.
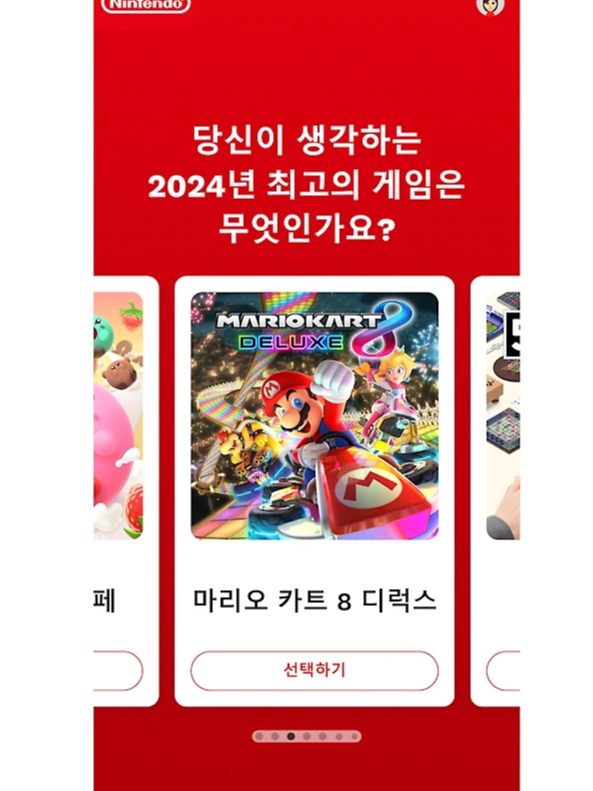
닌텐도 또한 마찬가지이다. 단순 게임 플레이 기록 분석외에 사용자가 직접 올해의 게임을 선택할수 있는 기능을 더했다. 개개인의 취향을 담아 자신만의 리캡 게시글을 만들수 있도록 했다.


인간관계를 거친 주관적인 시선이 아니라 자신의 행동에 맞춤화된 객관적인 자료가 사용자에게 더 큰 신뢰를 주고, 평온함을 제공해준다.
프레이밍 효과, 어떻게 표현하냐에 따라 다르다.
하지만 모든 리캡서비스가 제공하는 데이터가 항상 긍정적이지만 않다.
체류시간이 길거나, 소비 비용이 많다는 내용은 자칫 앱서비스에 들이는 시간이나 비용을 줄여야한다는 흐름이 될수 있다.
그래서 리캡서비스는 '프레이밍 효과'를 고려해서 데이터 전달에 다양한 전략을 시도한다.
동일한 정보를 다루더라도 다르게 표현함으로써 사용자들의 인식과 태도,행동을 변화시킬수 있다는것을 보여주는 심리학 효과이다.
정보의 내용이 아니라 어떻게 표현되는지에 따라 사람들의 인식과 결정이 달라질수 있다는것이 대표적이다.
대표적으로 네이버웹툰의 경우, 유료회차 구매에 사용되는 쿠기 구매내역 데이터를 등급으로 나눈다. 그 중 쿠키를 많이 결제한 사용자에겐 역대급 쿠기 제빵사 라는 타이틀과 함께 쿠키 사용량을 보여준다. 자칫 과소비의 증거로 보일수 있는 데이터를 유쾌하게 순화했다.


호기심 갭 공략, 사용자들이 궁금한걸 알려준다.
리캡서비스가 대중화되고 있는 만큼 리캡 서비스에도 다양한 차별화 포인트가 생기고 있다.
그 중에 하나가 오히려 사용자에게 질문을 던지는 것이다. 사용자의 호기심 갭을 적극적으로 공략하는 것이다.
호기심 갭은 사용자가 무언가 더 알고 싶어하는 욕구와 실제로 알수 있는 정보 사이에 간극이 존재한다는 심리현상이다.
이 간극을 활용해서 사용자의 참여를 유도하고, 더 긴 시간동안 제품이나 서비스와 상호작용을 할수 있다 .
유튜브 뮤직의 리캡서비스도 질문을 던진다. 하지만 해외 앱이라 그런지 뭐랄까 뭔가 감성이 안맞는 느낌이 든다.
올해 나는 어떤 음악으로 새로운 이야기를 만들었을까요? 얼마나 열성적인 팬이였을까요? 라는 문구들이 요상한 배경과 함께 나타난다.


또한 타인과 자신의 행동차이를 궁금해하는 사용자들의 호기심을 공략하기도 한다.
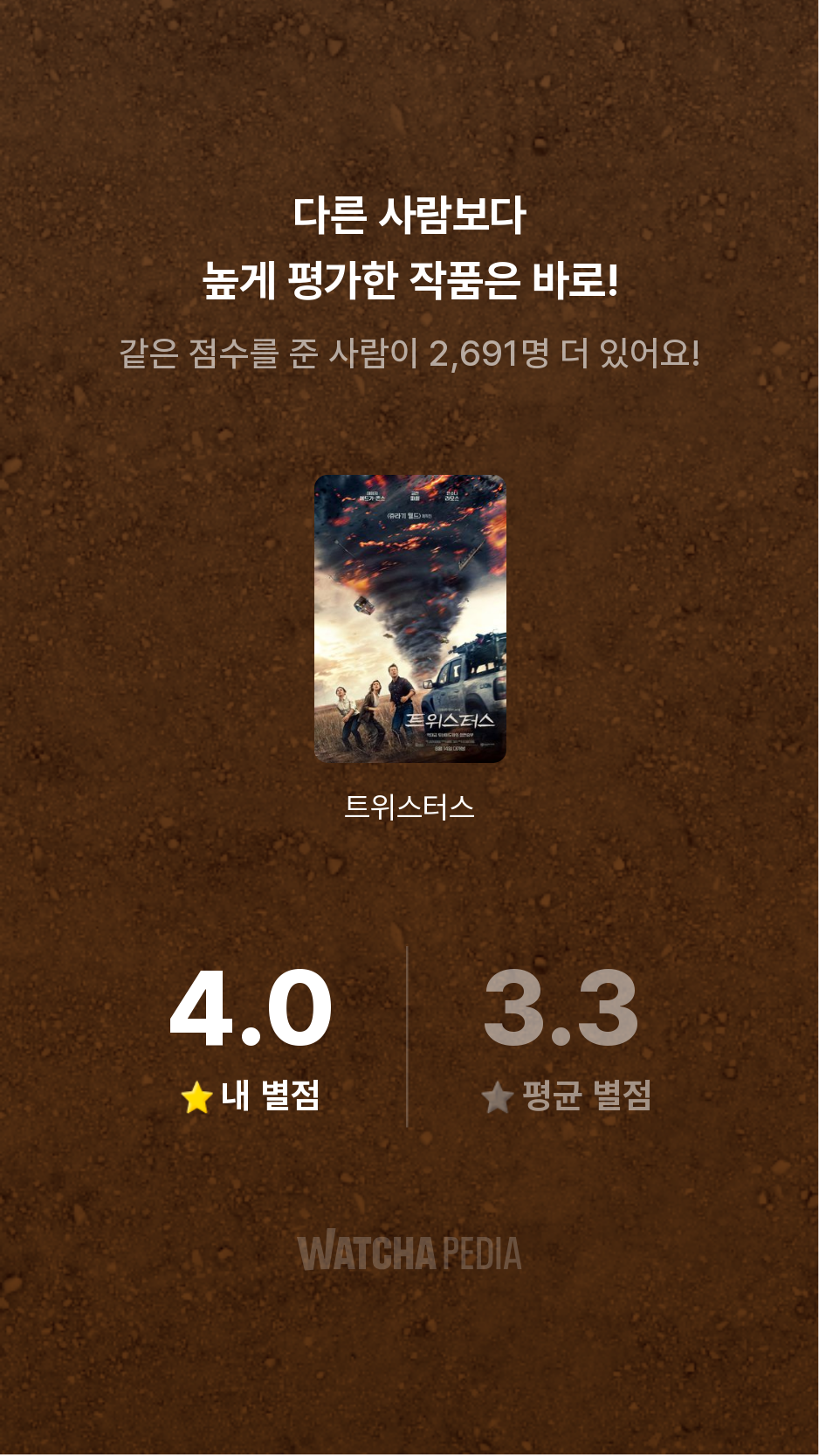
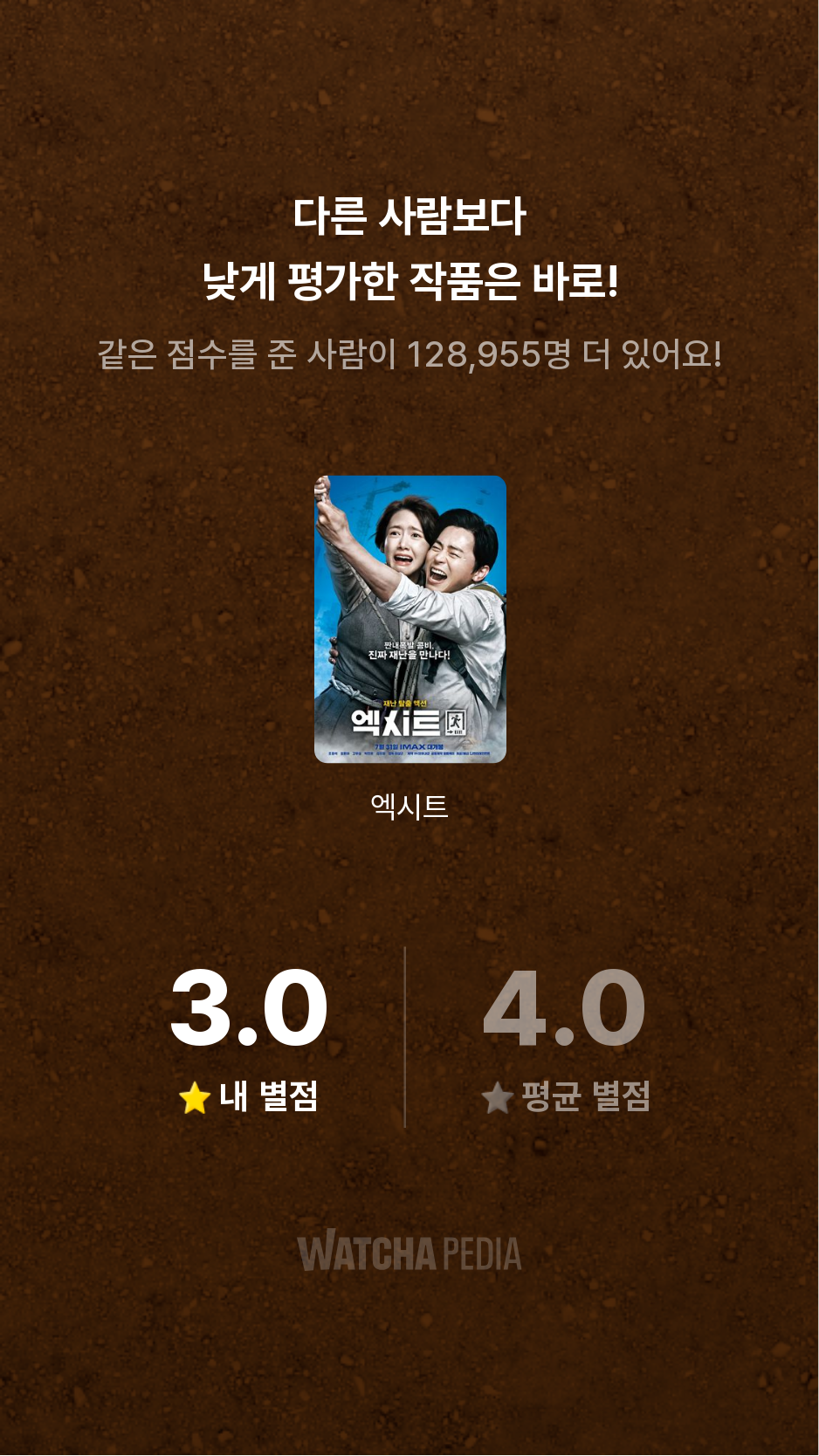
왓차의 연말결산은 자신의 영화 평점과 다른 사용자들의 평점을 비교분석하는 결과를 제공한다.
이를 통해 사람들은 이 영화에 대해 어떻게 생각할지에 대한 호기심을 자극하기도 한다.
개인적으로 타인과 비교를 통한 호기심은 괜찮을지 조금 의문이 든다. 나같은 경우 괜히 타인의 평가를 통해 비교를 하기도 한다.
그런데 같은 점수를 준 사람이 더 있다는걸 알려주는 공감과 위안을 받을수 있을것 같아서 요건 괜찮은거 같다.


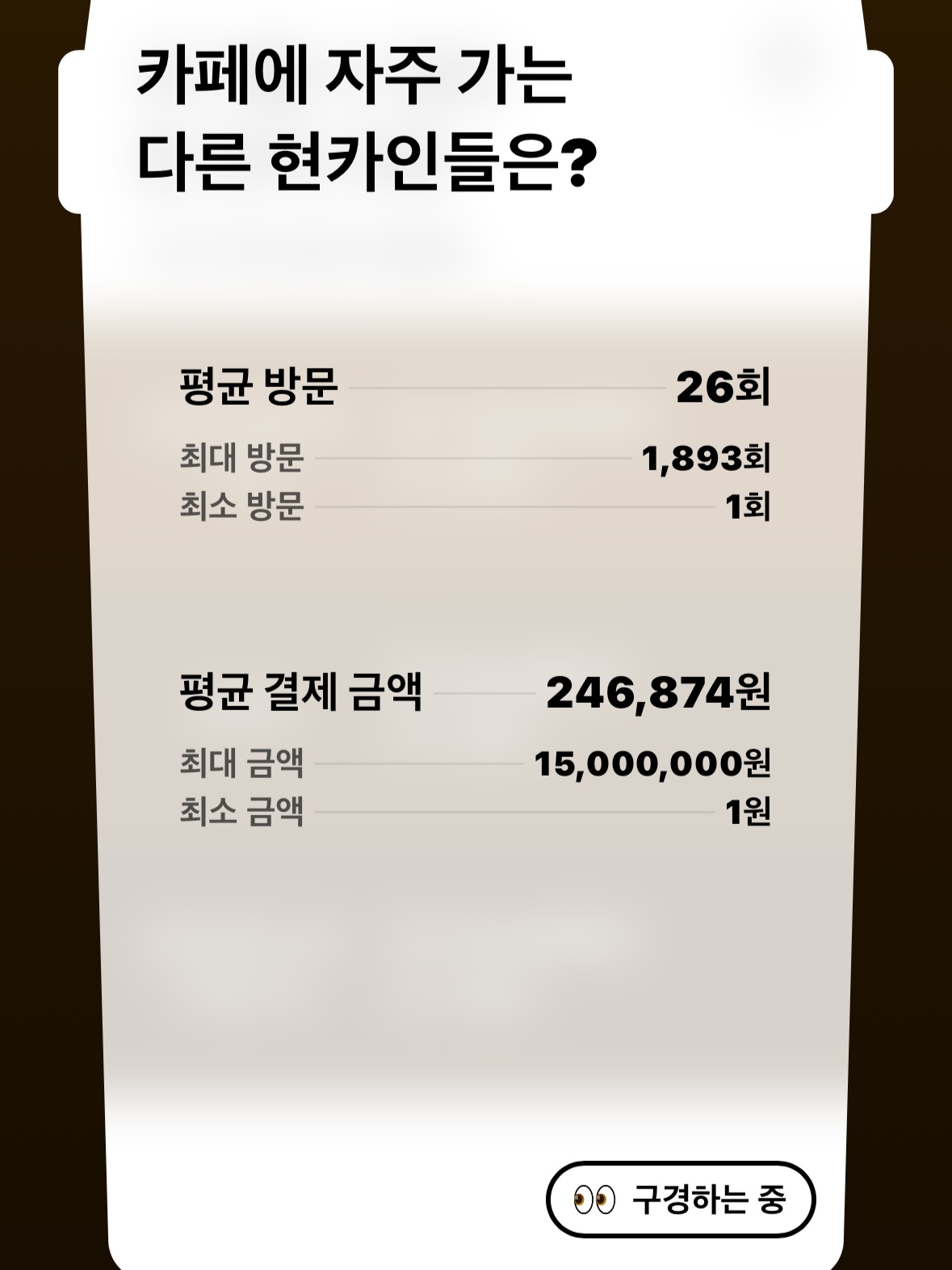
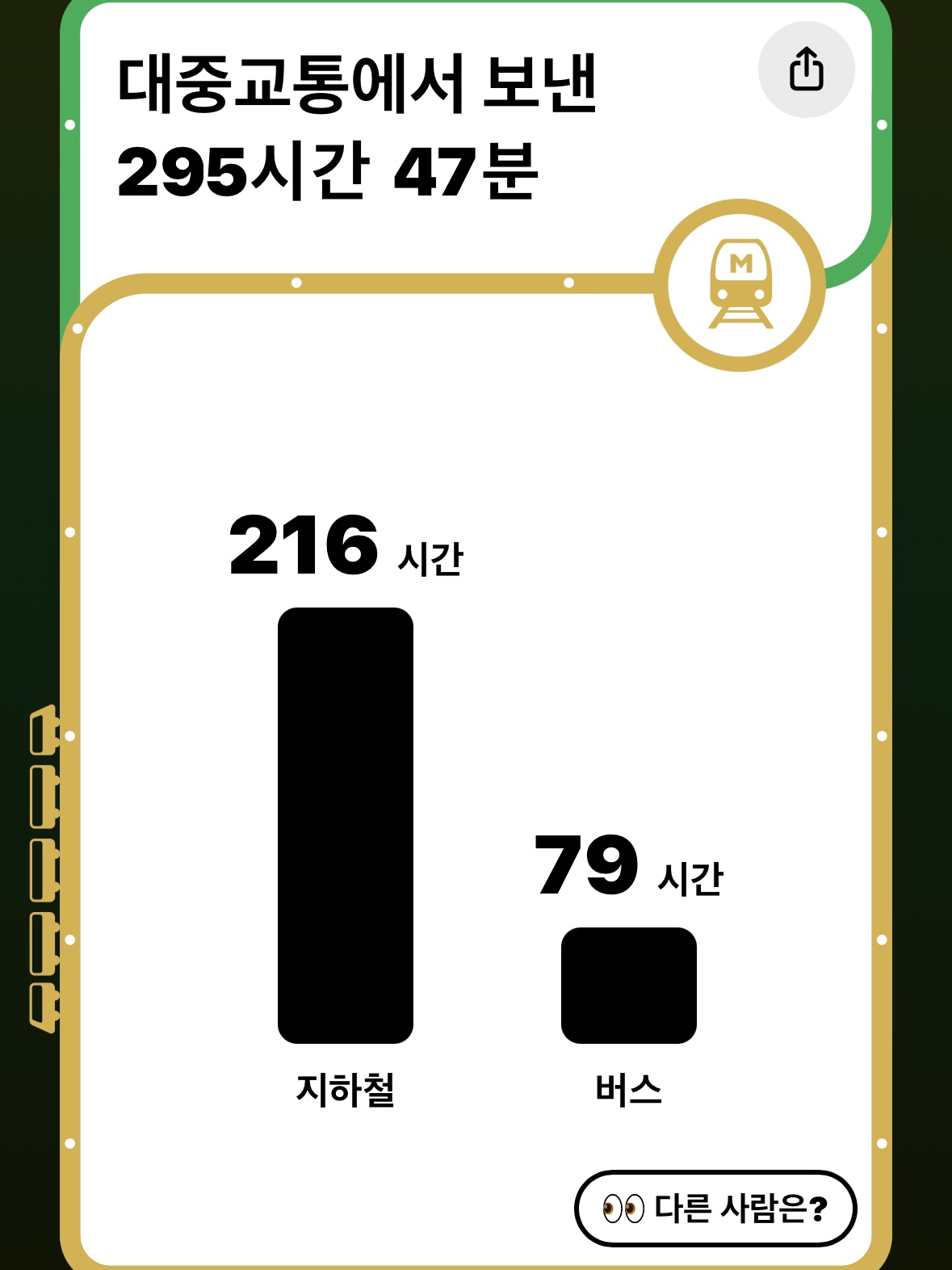
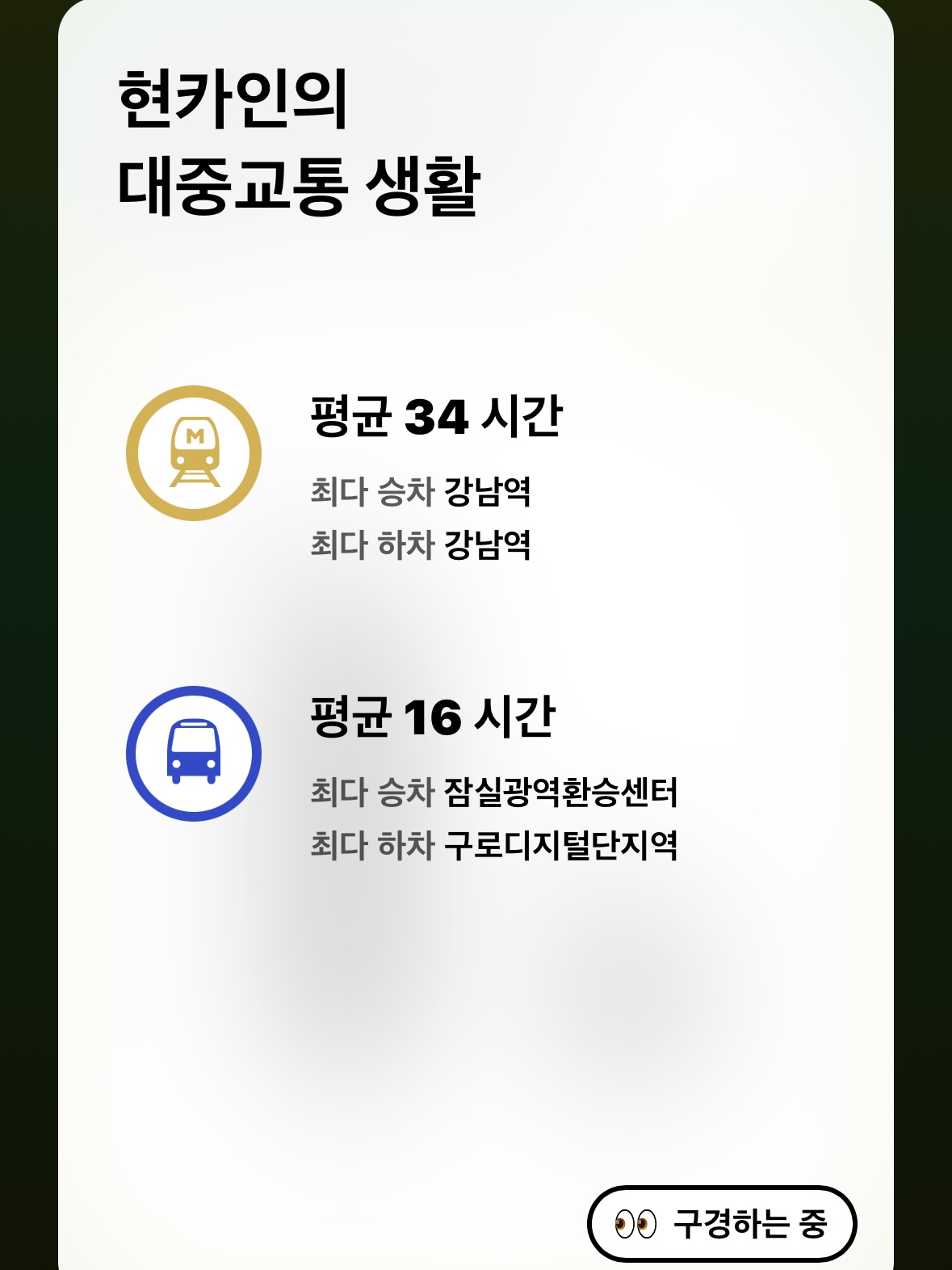
아까 현대카드 서비스에서 봤던 <다른사람들은?> 이란 버튼의 비밀은 호기심을 공략하는 것이였다.
질문을 던짐으로써 다른 현대카드 사용자들의 데이터들 요약정보도 보여준다.
주관적인 영화 평점과 달리 이렇게 객관적인 지표가 있을 경우 이렇게 소비패턴을 비교할수 있는건 나쁘지 않을수도 있겠다.
덕분에 내가 지하철을 이렇게 많이 보냈다니..하고 약간의 충격을 받기도..ㅎㅎ



스토리텔링, 연말맞이 감성을 자극
스토리텔링은 UX디자인에 강력한 수단이다. 단순히 정보를 공유하는것 이상으로 감정을 불러일으키기 때문이다.
그래서 사용자를 참여시키거나 설득하는데 더 수월한 방법이기 때문이다.
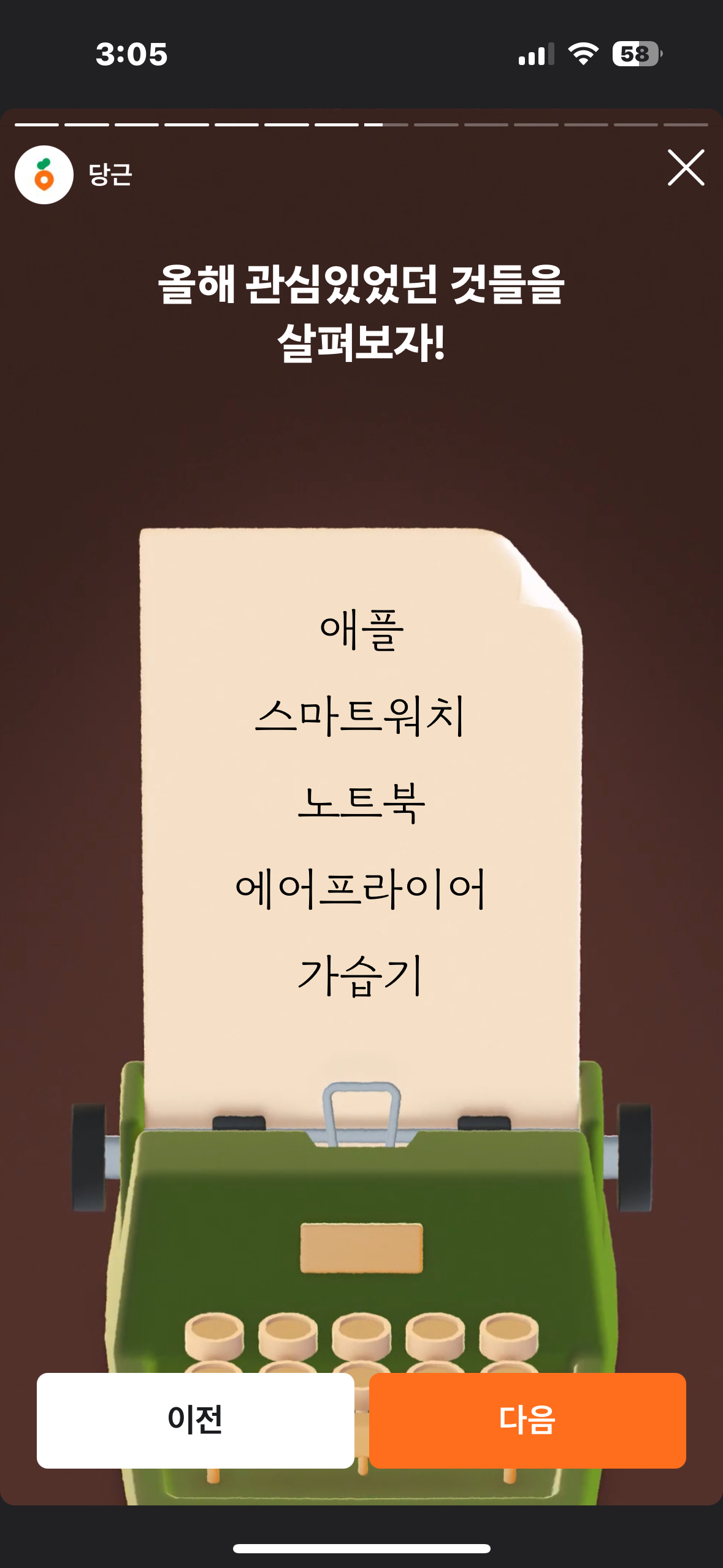
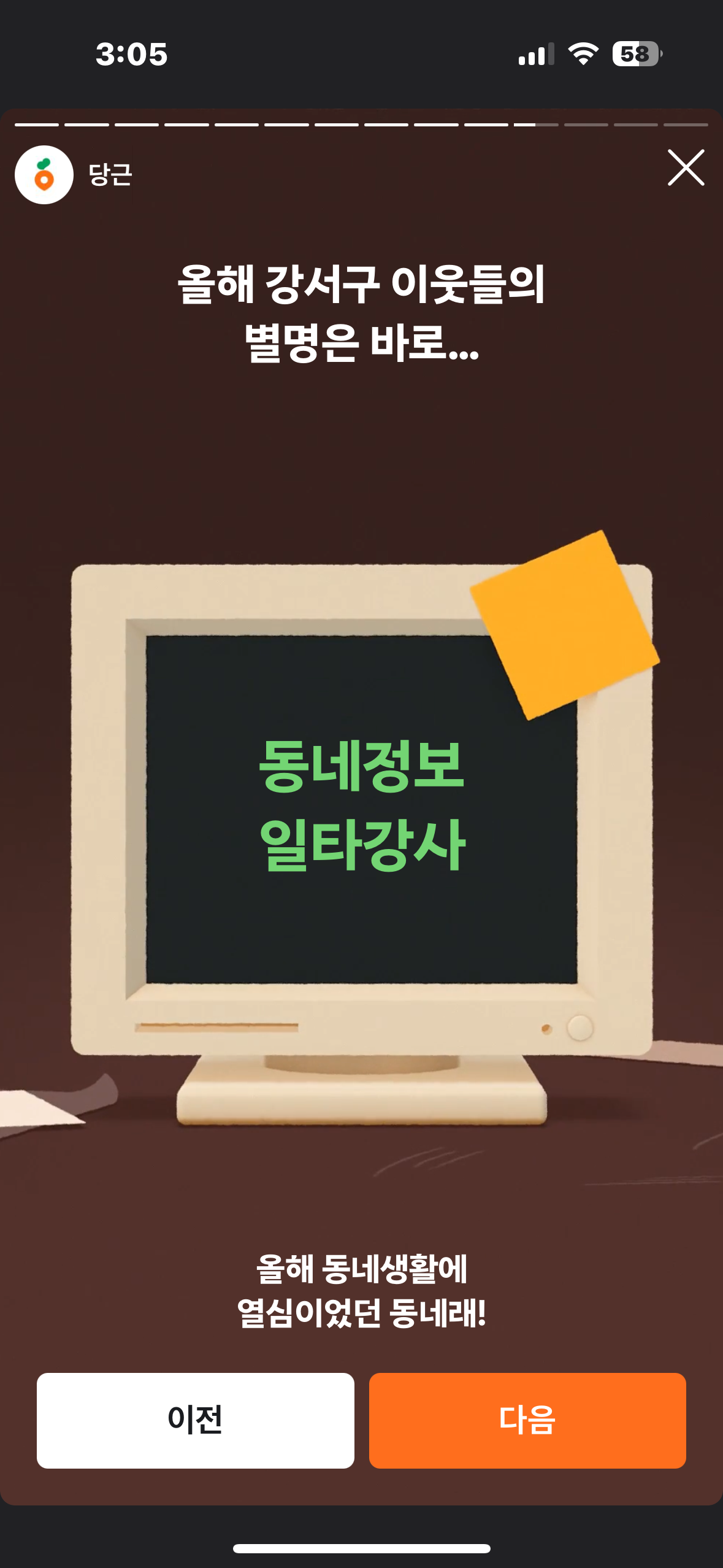
당근마켓의 올해의 이웃 서비스는 스토리텔링을 가장 잘 활용한 리캡 서비스이다.
데이터를 나열하는데 그치지 않고 올해 당근 활동 데이터를 기반으로 이용자 개개인과 지역사회가 당근을 통해 사회에 긍정적인 영향을 미치고 가치 있는 활동을 한다는 메세지를 전달한다. 개인적으로 캐릭터들이 조금 귀엽다.



직접 올해의 이웃 서비스를 이용해보니 인스타 스토리처럼 바느질 아이콘이 지나가는게 하나의 스토리 같은 느낌이 들었다.
그리고 딱딱하게 데이터를 제공해주는것보다 이렇게 애니메이션화 해서 제공해주는게 살짝 답답한 부분도 있어지만 그래도 흥미로웠다.
마치며
이렇게 매년 한해를 데이터로 돌아보는 것은 꽤 의미가 있다. 나도 모르게 일상을 살면서 데이터를 남기고 기록을 남겨왔기 때문이다.
내년에도 무궁무진하게 개개인의 데이터가 또 쌓일텐데
이제 그걸 어떻게 활용하고 어떻게 표현할것인가가 리캡 서비스의 핵심 키가 아닐까 싶다.
한 해를 되돌아보는 연말결산! 리캡 서비스 속 UX 비밀 - DIGITAL iNSIGHT 디지털 인사이트
UI·UX 관점에서 본 리캡 서비스의 디자인 전략 5가지
ditoday.com
'🪴 UI UX' 카테고리의 다른 글
| [뜯어보기] 당근마켓 당근 스토리, 숏폼 서비스 UX 뜯어보기1 (0) | 2025.01.20 |
|---|---|
| 페이스테크 (FaceTech), 어포던스(affordance)를 높이는 방법. (1) | 2025.01.06 |
| 초고령사회로 인한 액티브 시니어의 등장, 시니어 UX (2) | 2025.01.03 |
| 토스 시니어 사용성 테스트(UT), 시니어를 배려하는 따뜻한 UX를 만들자. (0) | 2024.12.28 |
| 심리를 파악하면 고객을 사로잡을 수 있다: 골디락스와 자이가르닉 효과 (1) | 2024.08.30 |
| 숏폼 컨텐츠를 위한 올바른 UX, 결국 도파민 중독이 맞아? (4) | 2024.08.18 |



