728x90
728x90
이전글 이어보기
2021.04.06 - 티스토리 포스트 캘린더1 | 블로그에 깃허브 잔디가 있었으면 좋겠어!!!
구현-티스토리
일단 티스토리는 기본스킨인 상태에서 적용한다
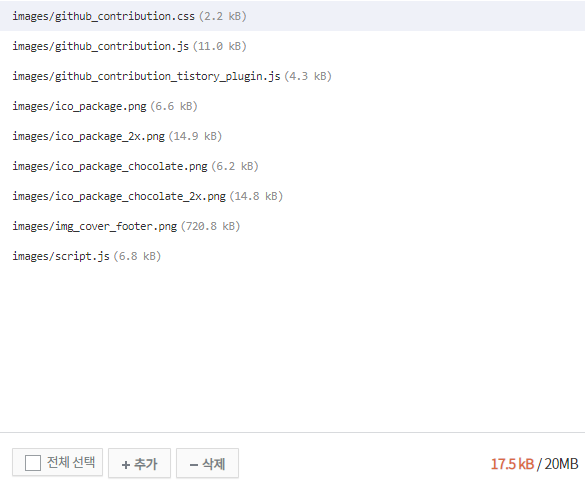
1. js와 css파일 업로드 (스킨편집-html편집-파일업로드)
몇가지 js 및 css파일 추가을 추가한다

파일업로드 부분

2. 스토리지 게시글 작성
나의 경우는 340 -> 게시글 주소의 파라미터에 해당하는 값이 postid pearlluck.tistory.com/340
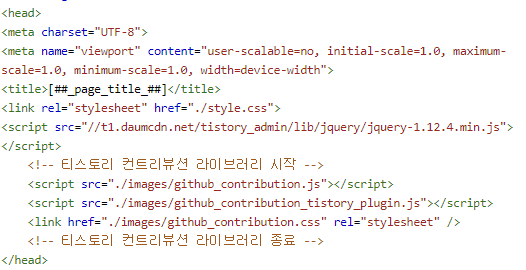
3.head태그에 스크립트 추가

4.body태그에 스크립트 추가

+ 오딧세이 스킨으로 다시 변경하면서 시도중이다
스킨이 달라서 이름도 다른데 오딧세이 스킨일떄는 area-main단에 자리를 잡아놨다

728x90
'사이드 프로젝트 > 뉴스구독 웹서비스' 카테고리의 다른 글
| AWS what's new 뉴스레터1 | python에서 mongoDB 사용하기 (0) | 2021.04.16 |
|---|---|
| AWS What's new 뉴스레터1 | MongoDB를 써볼까?! (0) | 2021.04.16 |
| 티스토리 포스트 캘린더5 | 깃허브API를 응용해보자 (0) | 2021.04.15 |
| 티스토리포스트 캘린더4 | 생각해보니..굳이..? (0) | 2021.04.13 |
| 티스토리 포스트 캘린더3 | 카카오 로그인하면 티스토리API 못쓴다?@! (1) | 2021.04.10 |
| 티스토리 포스트 캘린더1 | 블로그에 깃허브 잔디가 있었으면 좋겠어!!! (2) | 2021.04.06 |



