티스토리를 몇년간 운영해오면서 가끔 현타가 올때가 있다.
이렇게나 꾸준히하고, 이렇게 자주 올리는데 아무도 몰라준다.
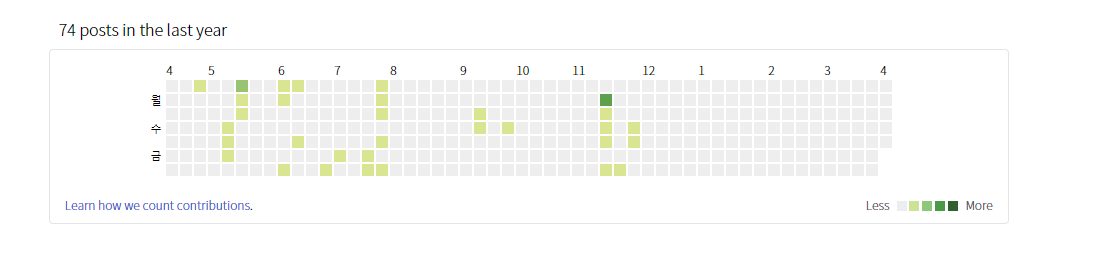
물론 남들에게 보여주기 위해서 하는 것도 아니지만, 그래도 깃허브의 잔디가 너무너무 부럽다...
.
잔디처럼 늘 시각화되서 보여주는 지표가 있으면 더 꾸준히 할 수 있을 것만 같다.
매일매일 하루에 적어도 하나씩 글을 올리는걸 목표로 하고 있는데
지금 그 목표가 얼마나 달성했는지를 눈으로 보고 싶다랄까..
자료조사
참고할만한 블로그를 정말 수많은 구글링 끝에 찾았다! 이대로만 하면 되겠지?@! 넘 설렌다~

aerocode.net/353#%EA%B0%9C%EC%9A%94
[프로젝트] 티스토리에 컨트리뷰션 그래프를 달아보자
[Change Log] 2020-07-09 : 설치 설명서 개선, FQA 추가. 2020-05-14 : 최초 작성. 개요 작은 티스토리 플러그인 느낌의 프로젝트. 아래처럼 GitHub 스럽게 Tistory Contribition 을 보여준다. 😀 이 블로그의 메..
aerocode.net
기획
위의 참고자료에선 아래와 같은 기술이 사용되었다. 너무 반가웠던 점은 내가 해봤던 람다라는 것이다!
다만 람다를 구성한 코드가 python이 아닌 node.js 일뿐. 그래서 왠지 희망이 너무 느껴졌다.
- front : css, js (티스토리)
- back : node.js
- 배포 : docker, serverless framework
- 자동화 : lambda, cloudwatch
구성
프론트엔드 : 티스토리에 있는 데이터를 깃허브 잔디처럼 예쁘게 만드는게 목적이다.
백엔드 : 티스토리에 접근해서, 게시글을 수집하고, 저장해서, 꺼내오는 무언가가 필요하다
티스토리에서 게시글 수를 가져오려면 티스토리 API를 써야겠지?
1) 수집단계
티스토리에서 제공하는 open api를 활용한다. <--티스토리 OpenAPI 등록하기
대신 api를 사용하기 위해서 accesstoken이 필요하다.
심지어 토큰을 사용할때 마다 브라우저에서 동의버튼을 눌러야하는데 이걸 자동으로 하는게 필요하다고 한다.
+ 이분 덕분에 npm으로 쉽게 받을 수 있다.. 정말로 감사합니다... <-- 티스토리 npm 사용하기
2) 저장단계
이렇게 수집된 데이터를 가공하고, 가공된 데이터를 저장해야한다.
어디에 저장할 것인가?@! DB는 너무 무거우니까 게시글에 저장하기로 했다고 한다 <--정말 똑똑하다..
그래서 데이터만 저장할 게시글을 따로작성한다 <--나도 만들었다.
3) 추출단계
서버까지 갈 필요 없이 클라이언트에서 fetch를 사용해서 데이터만 저장한 게시글에서 추출하면 된다
그래서 추출된 데이터를 랜더링함수에 전달하면 끝!
수집 자동화 : 정해진 시간마다 수행이 되서 자동으로 업데이트 되느넥 목적이다.
매번 게시글데이터를 수집하고, 처리하는 작업을 하기엔 너무 번거롭다.
그래서 이걸 아예 자동으로 돌아가도록 람다를 작성한다 <-- 반갑다..내가 좋아하는 람다와 CW..
매일 밤 12시마다 트리거가 발생이 되면, 람다가 동작해서 위의 백엔드 내용을 수행하는 것이다.
고민
아무리 참고할 소스가 있다곤 하지만 생각보다 변경해야하는 부분이 많았다.
- 티스토리 API
규정이 바뀌었다. 그래서 기존의 API 방식이 아니다.
심지어 카카오톡이랑 연동해서 로그인을 해서 카카오API를 사용해야할지도 모른다.
- 자동화
로그인 세션을 유지해서 Access Token을 자동으로 가져와야한다.
이게 카카오 로그인인으로 적용하게 되면 가능한걸까?
구현-티스토리
일단 티스토리는 기본스킨인 상태에서 적용한다
1. js와 css파일 업로드 (스킨편집-html편집-파일업로드)


2. 스토리지 게시글 작성
나의 경우는 340 -> 게시글 주소의 파라미터에 해당하는 값이 postid pearlluck.tistory.com/340
3.head태그에 스크립트 추가

4.body태그에 스크립트 추가

<구현-로컬>
1. 환경변수
문제는 여기에서 부터 시작이다.
node로 수집을 실행하는데 연결된 환경변수에서 로그인 실패가 되었다

혹시 몰라 docker로도 실행을 해봤다.
띠로리 로그인이 안된다... 찜찜한건 여기에선 티스토리 아이디/pw 로그인이다.
근데 나는 티스토리계정이 곧 카카오계정이랑 통합했다는게 한가지 걸리는 점이다.

얼마의 뻘짓으로 찾아보니
카카오계정으로 통합해서 로그인 할 경우, 티스토리API 토큰을 자동으로 받기는 불가능하다는 것.. OTL.......
그리고 티스토리api를 찾아보니 인증방식이 변경되었다고 한다
기존에 api를 사용할때 쓰던 implicit방식이 사라지고, Authorization 코드방식만 남았다는 것이다.
이 방식은 토큰을 받아올때 사용자가 브라우저 화면을 통해 수동으로 권한을 허가하는 과정이 늘 필요하다.
Authentication code: server-side 프로그래밍으로 인증구현할 경우 사용하는 인증방식
implicit : client-side 프로그래밍으로 인증구현할 경우 사용하는 방식, 쉽고 간단.
-> 보통은 이 방식으로 쓰는데 2021년 4월까지 카카오계정 통합이 의무화되면서 implicit방식은 이제 바이다.)
그럼 어쩌지? 정말 구현하고 시픈거였는데 허무하게 로그인에서 막히다니..
그래서 이러한 정책 변경이후 Authentication 방식으로 티스토리 opend api 이용하는 법 참고해야겠다.
이렇게 예상하지 못한 상황으로 서버단은 아예 처음부터 다시해야한다.
이참에 python으로 다시 바꿔볼려고 한다.
그래서 일단 오늘 목표는 티스토리 api랑 연결해서 모든 게시글들의 날짜를 긁어서 그 340번 게시물에 저장해두는 걸로
참고자료
[프로젝트] 티스토리에 컨트리뷰션 그래프를 달아보자
[Change Log] 2020-07-09 : 설치 설명서 개선, FQA 추가. 2020-05-14 : 최초 작성. 개요 작은 티스토리 플러그인 느낌의 프로젝트. 아래처럼 GitHub 스럽게 Tistory Contribition 을 보여준다. 😀 이 블로그의 메..
aerocode.net
'사이드 프로젝트 > 뉴스구독 웹서비스' 카테고리의 다른 글
| AWS what's new 뉴스레터1 | python에서 mongoDB 사용하기 (0) | 2021.04.16 |
|---|---|
| AWS What's new 뉴스레터1 | MongoDB를 써볼까?! (0) | 2021.04.16 |
| 티스토리 포스트 캘린더5 | 깃허브API를 응용해보자 (0) | 2021.04.15 |
| 티스토리포스트 캘린더4 | 생각해보니..굳이..? (0) | 2021.04.13 |
| 티스토리 포스트 캘린더3 | 카카오 로그인하면 티스토리API 못쓴다?@! (1) | 2021.04.10 |
| 티스토리 포스트 캘린더2 | 티스토리(Client)구현 (0) | 2021.04.08 |



